UI Inspiration 23 Examples of Dashboard Designs Icons8's Blog
Quickly Build Dashboard Applications Without Coding! TRY CASPIO FREE Or get a FREE project consultation Build Web Dashboards Without Coding Create dynamic online dashboards in minutes using Caspio's step-by-step visual application builder. Modernize how you manage and present data insights to anyone, anywhere. Dynamic Reporting

15 Inspirational Dashboard UI Designs DesignRope
Dashboard Design Best Practices for Web Application. A dashboard, in its simplest form, is a panel inside your program that shows data. Typically, a dashboard provides the user with a high-level perspective of the organization and access to the most critical data, operations, and controls.

Website Dashboard UI Examples Inspiration 50 TMDesign
With a dashboard template, you can easily track the performance of your online project. Whether it's sales, new members, likes, profits, or tickets, you can manage it all in one place. Take full advantage of this and run your online project like a professional.

Web App Dashboard
In this video, you will learn how to build a dashboard web app in Python using the Streamlit library.👉 Code https://github.com/dataprofessor/dashboard👉 Dem.

Web App Dashboard
What is a dashboard? A dashboard is a set of pages that are easy to read and offer information to the user in real-time regarding his business. A dashboard usually consists of graphical representations of the current status and trends within an organization.

How to Build a Dashboard Web Application A Guide for Your Website
The Complete Beginner's Guide to Dashboard Design. By Abhijit Rawool. Dashboard is usually the one page that the users see first thing in the web application. It is the page that shows the analysis of the application's data, trends, summaries etc. In many cases it dynamically reports important pieces of data from the web application.

Dashboard Design For Web App by Kukuh Aldyanto on Dribbble
Web Dashboards can be easily created for your web application by using Admin Templates. Depending on the scope and size of your project you can select a free or premium admin templates and retheme it to fit your specific requirements. In this article, we've curated a list of the top 15 Web Dashboard templates that you can use in 2023.

Dashboard Ui design on Behance
Look at examples of Dashboards, Reporting Dashboards and corporate web apps that were made with UI components from the JavaScript Dashboard framework. Team Progress App A dashboard for viewing the progress of a team. Charts show statistics and allow to compare achievements. Toolbar provides means of in-app navigation, search, adding new.

Free Web Dashboard & Statistics UI Kit App Template
Web Dashboard 537 inspirational designs, illustrations, and graphic elements from the world's best designers. Want more inspiration? Browse our search results. Upnow Studio Team 167 21.5k Nickelfox - UI/UX Design Team 138 4.9k SK FARHAD 🔥 116 3.4k Jayaram 1 107 Aprilia L. Gunawan Pro 1 561 Zauri Nikolashvili 0 206 Keitoto Team 260 73.9k

Top 15 Web Dashboard Templates available for Free Download 2020
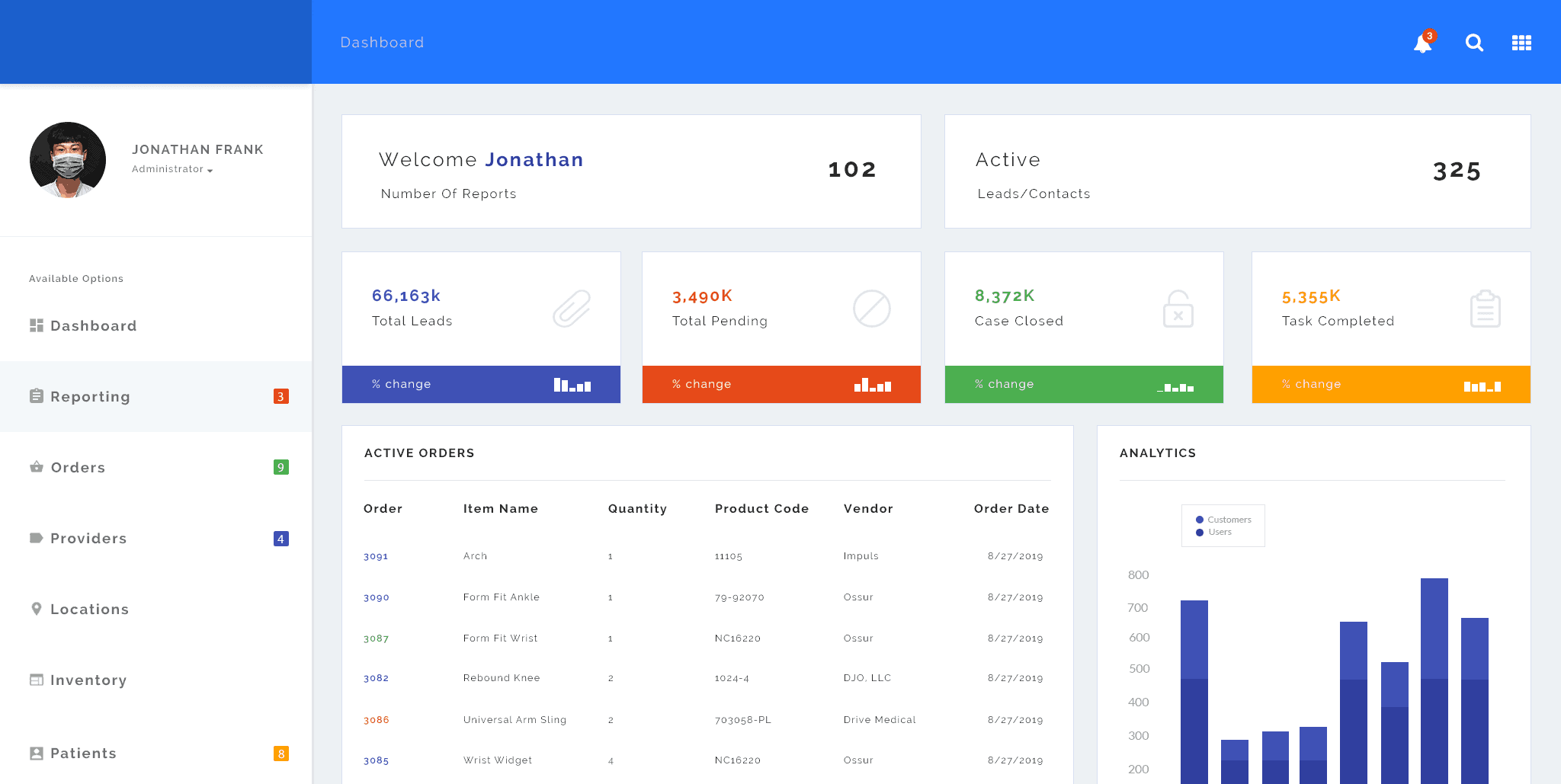
Take a look at this dashboard for a restaurant management web-app. Note how the user can filter data by date, switch between restaurants, and access information about reservations, outgoing payments, employees, shifts and external providers, all while maintaining a clean and simple look. Imagine trying to include all that info in one screen.

10 Best HTML Dashboard Template Examples 2023 AdminLTE.IO
Helps in organizing data from various sources including datasets, rows, and tables. It can integrate to your application, allowing you to create test cases and even update the status of the execution run. Create personalized TV dashboards. Connects web, spreadsheet, Sass data into one dashboard.

How to Build a Dashboard Web Application A Guide for Your Website
An HTML dashboard is a set of pages that represent all the information a site owner needs to know in real time so they can make informed decisions about their website and business. They typically consist of graphs and tables that display key performance metrics in a digestible format.
DashboardWebAppTemplate
This tutorial describes how to integrate the Web Dashboard control into an ASP.NET Core web application. The guide applies to framework. create a new project as follows: On the start page, select ASP.NET Core Web App as the project template. In the Configure your new project dialog, enter WebDashboardAspNetCore for Project name. In the.

Best Website Dashboard UI Examples for Design Inspiration — 34 by They Make Design TMDesign
A web Dashboard is an online interface or page on your website that shows real-time data using insightful charts, graphs, and reports . As a result, it can analyze the KPIs (Key Performance Indicators) of your business in real-time to make strategic and data-driven decisions.

Website Dashboard UI Examples Inspiration TMDesign
1. Differences Between Dashboard and Report What is a Web Dashboard? What is a Report? Visuals vs. Text Conciseness vs. Longevity CEO vs. Employees Dynamic vs. Static 2. Reasons Why You Need a Dashboard Web Application Empower employees Inform management 3. Out-of-the-box Solutions vs. Custom Development Pros and cons of ready-made solutions

Design A Web App Dashboard In Under 1 Hour With Figma YouTube
Next steps. At this point, you should have a web app running in your browser with a login page. Enter your Tableau Server credentials to login, and you should start seeing some options for displaying Tableau Dashboards. Each thumbnail is also a hyperlink, so if you click on a dashboard's image it will take you to the fully interactive.